本記事では、Udemyで公開されている講座の中でWebデザインに特化した講座を紹介します。また評判・レビューが高い講座を中心にまとめていますので、ぜひ参考にしてみてください。
Udemyは定期的にセールを実施しているので、タイミングが合えばセール価格で購入するのも選択肢のひとつです。すべての講座がセール対象になるわけではないので、本当に欲しい講座があれば迷わず購入しましょう。
一度購入すると講師からUdemyの割引クーポンを貰えることもあり、他の関連講座を安く購入できたりもします。
新規受講生割引やあなただけのパーソナライズオファーがある場合もありますので、まずは公式サイトで確認してみましょう!
※セール情報更新日:2024年7月27日
 【Udemyセール毎日更新】次のUdemyセールはいつ?頻度や時期・過去開催【2024年6月】
【Udemyセール毎日更新】次のUdemyセールはいつ?頻度や時期・過去開催【2024年6月】
目次(クリックしてジャンプ)
Webデザイナー基礎講座
WEBデザイナーになりたい人のための【WEBデザイン入門講座】初心者を対象に基礎知識を入門レベルで幅広く学べる講座です!

| 講座名 | WEBデザイナーになりたい人のための【WEBデザイン入門講座】初心者を対象に基礎知識を入門レベルで幅広く学べる講座です! |
|---|---|
| 講師 | K.Nakamura (storeG) |
| 時間 | 12時間17分 |
| 評判・レビュー | ★★★★☆(4.2) |
| 学習内容 |
|
このコースは、WEBデザイナーを目指す初心者向けのコンプリヘンシブなコースです。このコースでは、WEBデザイナーとしてのキャリアに必要な基礎知識から応用スキルまでを網羅的に学べます。コースは、WEBデザイナーの仕事内容や必要なスキルセットについての一般的な質問に答えるセクションから始まります。また、PhotoshopとAdobe XDの基本操作、HTMLとCSSの基礎、レスポンシブWEBデザインの入門、WordPressの設置と記事投稿の基本操作、さらにはインターネットの基礎知識など、実務で直面する多様な課題に対応できるように設計されています。
具体的には、11.5時間のオンデマンドビデオ、28の記事、ダウンロード可能なリソースなどが含まれ、受講生は自分のペースで学習を進めることができます。さらに、各種ソフトウェアのインストール方法から始まり、Photoshopでの画像編集、Adobe XDを使用したプロトタイピング、HTMLとCSSを用いたWEBページ作成など、実践的なスキルが身につきます。このコースは、WEBデザイナーとしての基本的な知識とスキルを身につけたいと考えている方々に最適です。
初心者にやさしく、かつ実践的な内容が盛りだくさんのこのコースは、WEBデザインの世界への第一歩を踏み出すのに理想的な選択となるでしょう。
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース

| 講座名 | 未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース |
|---|---|
| 講師 | PaizaCloud PaizaCloud, Tsuneo Yoshioka |
| 時間 | 41.5時間 |
| 評判・レビュー | ★★★★☆(4.3) |
| 学習内容 |
|
自分でホームページを作ってみたい、Webデザインの仕事をしたいという人に向けられた講座です。初心者であっても、ホームページ制作の基本から説明していますので、気軽に始めることができます。
Webサイトを作る全体のプロセスを解説していて、どんな形で制作作業を進めていけば良いかが分かるようになります。その上で、サイトに掲載する画像やイラストなどの作り方を実践していきます。
総合的なホームページ制作スキルが身に着く
この講座では、主にWebデザイナーとして活躍するための基礎を教えていきます。そのため、デザインの現場では必須とも言えるPhotoshopやSublimeTextを使用して講義を進めていきます。すでにこれらのソフトを持っていると、すぐに講座で使うことができて便利です。
デザインがメインの講義ではありますが、ホームページ制作全般のスキルを伸ばせるのもこの講座のメリットです。たとえば、HTMLやCSSのコーディングといった、サイト作りそのものの技術についても学べます。また、実際にバナーを作ったり、カフェの宣伝のためのサイトを制作したりと実践的な進め方をしていきます。
そのため、講座を修了するころには、自分でサイトを立ち上げられるくらいのスキルをきちんと獲得できます。全体で41.5時間分ものオンデマンドビデオが用意されていますので、豊富な講義をたっぷりと楽しむことができます。学習期間には制限が設けられていませんので、のんびりと自分のペースで勉強を進めることもできて安心です。
Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座

| 講座名 | Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座 |
|---|---|
| 講師 | Shunsuke Sawada |
| 時間 | 19.5時間 |
| 評判・レビュー | ★★★★☆(4.4) |
| 学習内容 |
|
ホームページ制作やWeb デザインの経験がない人でも、サイトを一人で作れるまでのスキルを身に着けられる講座です。目的に合わせて、どのようなデザインでサイト全体を構成していくか、それぞれのページを見栄え良く作っていくためにはどのような方針を採ったら良いかといった点を学びます。
その上で、ページを作るためのコーディングやデザインの組み方、様々な機能の実装の仕方など具体的な技術についても講義していきます。そのため、最終的には自分でサイトの企画から、インターネット上への公開までできるようになります。
 Webデザイナーになる方法!未経験・独学からWebデザイナーになるには?
Webデザイナーになる方法!未経験・独学からWebデザイナーになるには?
実践的な制作作業を体験できる
この講座ではデザインの仕方などを説明するだけでなく、実際の制作現場で行われている一連のプロセスを意識した講義が展開していきます。たとえば、いろいろなデザインパターンの中から、サイトの目標に合わせてどのように適切なものを選ぶのかといった、企画における考え方を説明します。
そして、Webデザイナーがよく使うSketchなどのアプリケーションを実際に動かして、操作法を確認していきます。
未経験者でも無理なく学習を進められるように、既存のサイトを参考にしながらどのように制作を進めていくかをチェックしていきます。そして、デザインを決める際の、現場でよく用いられるパターンを分かりやすく解説し、実際にどのように利用するかを考えます。
その上で、HTMLやCSSを使ってコーディングをしてサイトを完成させていくのです。また、パソコンだけでなくスマホでもきれいに閲覧できるように、レスポンシブ対応の仕方も解説していきます。こうして実際のホームページ制作現場で行われている作業をなぞるように一連の講義が進んでいきますので、効率よく必要なスキルを習得できるのです。
Webデザインコーディング講座
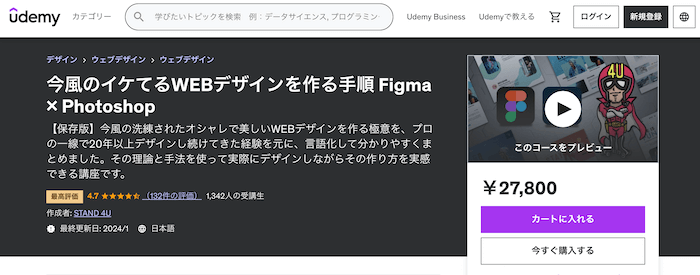
今風のイケてるWEBデザインを作る手順 Figma × Photoshop

| 講座名 | 今風のイケてるWEBデザインを作る手順 Figma × Photoshop |
|---|---|
| 講師 | STAND 4U |
| 時間 | 4時間41分 |
| 評判・レビュー | ★★★★☆(4.7) |
| 学習内容 |
|
このコースは、今風で洗練された美しいWEBデザインの作り方を学ぶための講座です。20年以上のプロのWEBデザイナーの経験を基に、デザインの極意を分かりやすく言語化し、具体的な手順としてまとめています。このコースでは、FigmaとPhotoshopの使用方法を始め、基本的なWEBデザインの理論から、美しいテキストのレイアウト、フォント選び、余白の取り方、レイアウトのコツ、写真の選定・加工方法、色・配色の基本知識に至るまで、幅広いトピックを網羅しています。
特に、FigmaとPhotoshopの連携を活用し、今風で魅力的なデザインを作る方法に焦点を当てています。講座はイラストレーターやXDなど他のツールを使用している方にも役立つ内容で、実際にゼロからデザインする過程を追って学ぶことができます。
対象とするのは、美しいWEBデザインを作りたいと思っている初級者や、既にある程度のスキルを持っているが美しいデザインの作り方に課題を感じている中級者です。全6セクション、57のレクチャーで構成されており、総受講時間は約4時間41分です。オンデマンドビデオ、記事、ダウンロード可能なリソースを含み、PCやモバイルからアクセスできる点も特徴です。修了時には証明書も提供されます。
実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう

| 講座名 | 実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう |
|---|---|
| 講師 | NEST Online |
| 時間 | 9時間 |
| 評判・レビュー | ★★★★☆(4.2) |
| 学習内容 |
|
Webサイト制作に必要なHTMLとCSSのコーディングを初級から上級レベルまで網羅している講座です。そのため、多少のHTML、CSSの知識もしくは経験があると、楽に学習できます。とはいえ、ホームページ制作の経験がなくても、ここで基礎からおさらいしていきますので、無理なく学べるのが特徴となっています。
この講座の各レクチャーは、5分くらいの短めの動画を一つの単位として提供していますので、気楽に一つずつ学んでいけるのがメリットです。日頃忙しい方も、スキマ時間を有効活用してコーディングスキルを身に着けられます。
実際にサイトを丸ごと作るのでとても実用的
この講座の大きな特徴は、単なる講義に終わるのではなく、実際にサイト制作の作業を通してスキルを磨くという点にあります。美容室向けのサイトや、Webマガジンサイトを作っていくという想定で、それぞれの特徴に合った制作をします。サイトはその目的によって、求められる機能が異なりますので、どんなサイトでどんな機能を入れるのかなどを学べるのもメリットです。
その上で、実際に問い合わせフォームを作ったり、より快適なサイトとなるよう読み込みスピードの速いコーディングの仕方をチェックしたりします。実用性の高い内容を学ぶことができて、すぐに適用できるのが良いところです。
そのため、この講座一つで初級者クラスから、一気に上級者クラスのノウハウを手に入れられるのがうれしいところです。講座の中では、具体的なやり方を説明した後に、自分でも実践するように促していて手を動かしながら覚えるように助けられます。
【2020年最新版】Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ

| 講座名 | 【2020年最新版】Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ |
|---|---|
| 講師 | 村守 康 |
| 時間 | 11.5時間 |
| 評判・レビュー | ★★★★☆(4.4) |
| 学習内容 |
|
Adobe XDについて、基本的な知識から企業向けのWebサイト開発ができるまで、幅広いスキルを網羅している講座です。Adobe XDは使ったことがないという人でも、導入の仕方からそのメリット、様々な便利な機能の説明などをしていますので、気軽に受講できます。そして、単なる説明で終わるのではなく、実際に作品を一緒に制作していく形で講義が展開されていきますので、実践的なスキルを身に着けられます。Adobe XDは、最新のWebサイト開発ツールとして注目されていて、従来の手法よりもずっと短時間で制作ができます。こうした最新技術を身に着けることで、即戦力となる人材へと成長できるわけです。
丁寧な講義の展開で付いていきやすい
本講座は、初級者から中級者までがしっかりと必要なスキルを身に着けられるように工夫されています。専門用語や詳しい機能の紹介などを丁寧に行っていきますので、ベースとなる知識が少ない人でも安心です。そして、簡単なテクニックの習得から、次第にレベルを上げていき高度なテクニックを得られるようにしていきます。段階的な指導法を採っていますので、効率的で結果的に最短時間でマスターできるのがメリットです。
作品を制作しながら講義を進めていきますが、それぞれに練習用の素材が入っていますので、楽に制作に取りかかれます。そして、制作をするごとに、細かく機能の解説やツールの効果的な使い方などを教えていくため、毎回の講義で確実に成長できるのが強みです。
HTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座

| 講座名 | HTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座 |
|---|---|
| 講師 | 村守 康 |
| 時間 | 10.5時間 |
| 評判・レビュー | ★★★★★(4.5) |
| 学習内容 |
|
ホームページ制作をしてみたいと思っているものの、全く知識も経験もないという人でも効率よく学べる講座です。コーディングなどをしたことがないとしても、この講座ではHTMLやCSSのコーディングの仕方を基本から教えていきますので、無理なく習得できます。練習素材をふんだんに用意していて、実際に手を動かしながら学習を進められるのが特徴です。また、最後まで集中力を切らすことなく、しっかりと覚えられるのがメリットです。
制作に必要なものを絞り込んで講義しているので効率的
Webサイトを制作するために必要なスキルを、しっかりと盛り込んでいる講義です。一方で、複雑で覚えるのが大変なテクニックや、それほど利用頻度の高くないものについては省いています。
そのため、初心者であっても理解しやすく着実に制作スキルを磨いていけます。そのため、講座が修了する段階では、Web業界で働けるくらいのスキルが身に着きます。制作作業を実際にやっていくわけですが、画像素材などはすでに準備されているものを使えますので、デザインとプログラミングに集中して取り組めるようになっています。トータルで10.5時間のオンデマンドビデオですが、サイト制作に必要な全てのジャンルを網羅しているので、とても効率的です。
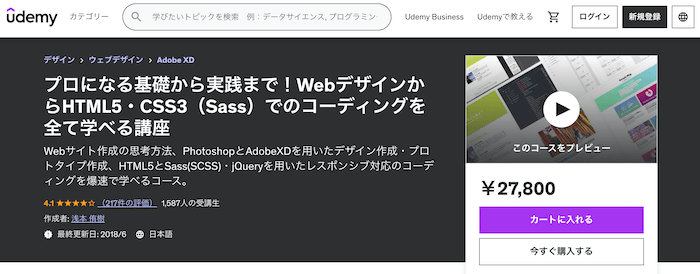
プロになる基礎から実践まで!WebデザインからHTML5・CSS3(Sass)でのコーディングを全て学べる講座

| 講座名 | プロになる基礎から実践まで!WebデザインからHTML5・CSS3(Sass)でのコーディングを全て学べる講座 |
|---|---|
| 講師 | 浅本 侑樹 |
| 時間 | 8時間17分 |
| 評判・レビュー | ★★★★☆(4.1) |
| 学習内容 |
|
このコースは、Webデザインの基礎からプロフェッショナルなレベルまでをカバーしており、HTML5やCSS3(Sass)を使用したコーディング技術を身につけることができるコースです。Webサイト作成の基本的な考え方から始まり、PhotoshopとAdobeXDを活用したデザインとプロトタイプの作成、さらにHTML5、Sass(SCSS)、jQueryを使ったレスポンシブ対応のコーディング方法まで、幅広いスキルを習得できます。
このコースでは、Webデザインの基礎から始めて、Adobe XDを使ったデザインの作成、さらにHTML5、CSS3、Sassに関する知識や一般的なタグの使用方法までを学べます。また、PCとスマートフォンの両方に対応したレスポンシブWebページの作成方法も習得可能です。Webフォントやアイコンフォントの使用方法も教えます。
具体的には、6つのセクション、37のレクチャーを通じて8時間17分のコース内容が提供されています。実際の業務流れを再現した実践編では、デザインツールとしてAdobe XDを使用し、プロトタイプ作成からデザインフィードバックの受け方、Webフォントの使用、よく見るアニメーションなど、最新トレンドを取り入れた学習が可能です。最終的な成果物としては、ブログのトップページや記事一覧ページ、記事詳細ページの作成を行います。
このコースは、Webデザインとコーディングの両方を学びたい方、個人的または仕事上でWebページの作成が必要な方、Webデザイナーを目指す方、そしてPhotoshop、Adobe XD、HTML、CSS3、Sass(SCSS)を迅速に学びたい方に適しています。全てのコーディングはレスポンシブデザインで行われ、PC操作の基本知識を持つ方なら、MacでもWindowsでも学習できます。
バナー制作
サンペー先生の「思わずクリックさせる魔法のバナー講座 超簡単!売れるデザインは、ただなぞるだけ」

| 講座名 | サンペー先生の「思わずクリックさせる魔法のバナー講座 超簡単!売れるデザインは、ただなぞるだけ」 |
|---|---|
| 講師 | Takami Nishida |
| 時間 | 6時間 |
| 評判・レビュー | ★★★★★(4.5) |
| 学習内容 |
|
成果を出すためのバナー作りのテクニックとノウハウを学べる講座です。広告用のバナーは、単に見た目が良いというだけでは意味がありません。
クリックしてもらって目的サイトに誘導できなければ、成果を生み出すことはないからです。そこで、この講座ではおしゃれなデザインの仕方を教えるというよりも、クリックを促すための心理的なテクニックを重視しています。こうしたテクニックを16のパターンに分類して、そのパターンに従ってバナーを制作していく流れを解説しています。そのため、誰でも売れるためのバナーの作り方を習得できるのがメリットです。
デザインを真似することで自然とテクニックを習得できる
この講座では、ユーザーがクリックしたくなるバナーの特徴を解説しています。しかし、理論の説明をするだけでなく、受講者が同じようにバナーを作れることを目的としています。テクニックのエッセンスが織り込まれたデザインを実例として提示し、それを真似して新しいものを作るという実習を繰り返します。こうすることで、優れたバナーからテクニックを自然と学んでいくことができるわけです。
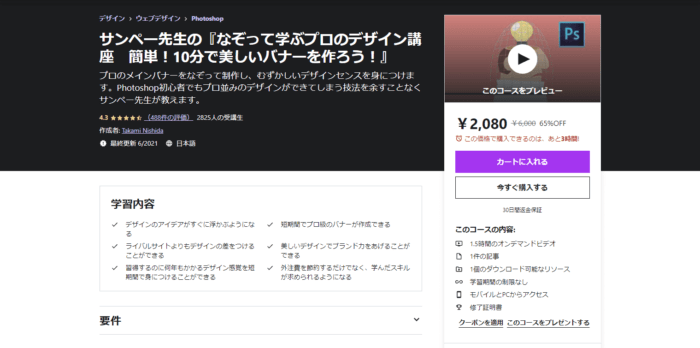
サンペー先生の『なぞって学ぶプロのデザイン講座 簡単!10分で美しいバナーを作ろう!』

| 講座名 | サンペー先生の『なぞって学ぶプロのデザイン講座 簡単!10分で美しいバナーを作ろう!』 |
|---|---|
| 講師 | Takami Nishida |
| 時間 | 1.5時間 |
| 評判・レビュー | ★★★★☆(4.2) |
| 学習内容 |
|
10分あれば、プロが作るレベルの効果的なバナーを作れるテクニックを教えている講座です。1.5時間のオンデマンドビデオが用意されていて、合計で18レクチャーを受けることができます。短時間で意味のあるテクニックを習得できますので、バナー広告の制作をより効果的なものとしたいと考えている人にぴったりです。
ワークフローに従って素早く作る方法を学べる
ソフトの使い方を覚えたり、理論ばかりを長々と説明したりする講義ではなく、とにかく実用的なテクニックを教えるのが目的の講座です。そのため、効果の高いバナーを真似ていくことで、デザイン性やクリックを促す技術をすぐに身に着けられます。また、プロが実践しているワークフローを共有し、それに従って作業をすることで、スピーディーに制作できる方法を学べます。
Webデザインに必要なJavaScript講座
即実践 手を動かして6時間でjQueryをマスターしよう。知識、経験ゼロからjQueryを使いこなそう

| 講座名 | 即実践 手を動かして6時間でjQueryをマスターしよう。知識、経験ゼロからjQueryを使いこなそう |
|---|---|
| 講師 | 村守 康 |
| 時間 | 6時間 |
| 評判・レビュー | ★★★★☆(4.1) |
| 学習内容 |
|
便利なWebサイト用の機能を実装するために、jQueryを効果的に使える用になることを目的として講座が展開していきます。最終目標として、講座が修了する頃には、jQueryでサイト内の画像を自動で入れ替えたり、ドロップダウンメニューを挿入したりできるようになります。
実践で身に着けるスキル
この講座は全編でとにかく手を動かして学ぶというスタイルを採っています。理論ややり方の説明をしつつ、すぐにその場でコードを書きながらアウトプットしていきます。また、サイト制作に必要な画像などは素材として用意されていますので、それを使って制作作業に集中できます。利用価値の高いライブラリやプラグインについても説明しているので、そのまま実際の制作シーンで活用できるのもメリットです。
 【料金比較】無料 or 安いWebデザインスクールおすすめ8選
【料金比較】無料 or 安いWebデザインスクールおすすめ8選
 副業したい方におすすめのWebデザインスクール6選
副業したい方におすすめのWebデザインスクール6選
Udemyのカテゴリ別おすすめ講座一覧
- UdemyでおすすめのSEO講座
- UdemyでおすすめのWebマーケティング講座
- UdemyでおすすめのSNSマーケティング講座
- Udemyでおすすめのブランディング講座
- UdemyでおすすめのWebライティング講座
- UdemyでおすすめのPython講座
- UdemyでおすすめのAWS講座
- UdemyでおすすめのJAVA講座
- UdemyでおすすめのJavaScript講座
- UdemyでおすすめのjQuery講座
- UdemyでおすすめのSQL講座
- Udemyでおすすめのデータサイエンス講座
- UdemyでおすすめのDX講座
- UdemyでおすすめのRuby on Rails アプリ開発講座
- UdemyでおすすめのNode.Js講座
- UdemyでおすすめのGo言語講座
- UdemyでおすすめのPHP講座
- UdemyでおすすめのHTML/CSS講座
- UdemyでおすすめのWebデザイン講座
- UdemyでおすすめのWordPress講座
- UdemyでおすすめのIllustrator講座
- UdemyでおすすめのPhotoshop講座
- UdemyでおすすめのReact.js講座
- UdemyでおすすめのGit/Github講座
- UdemyでおすすめのExcel(エクセル)講座
- UdemyでおすすめのGoogleスプレッドシート講座
- Udemyでおすすめの統計学講座
- Udemyでおすすめの英語講座
インタビュー・取材記事掲載はこちら