本記事では、UdemyでおすすめのReact.js講座を紹介します!
新規受講生割引やあなただけのパーソナライズオファーがある場合もありますので、まずは公式サイトで確認してみましょう!
※セール情報更新日:2024年7月27日
 【Udemyセール毎日更新】次のUdemyセールはいつ?頻度や時期・過去開催【2024年6月】
【Udemyセール毎日更新】次のUdemyセールはいつ?頻度や時期・過去開催【2024年6月】
目次(クリックしてジャンプ)
UdemyでおすすめのReact.js講座7選
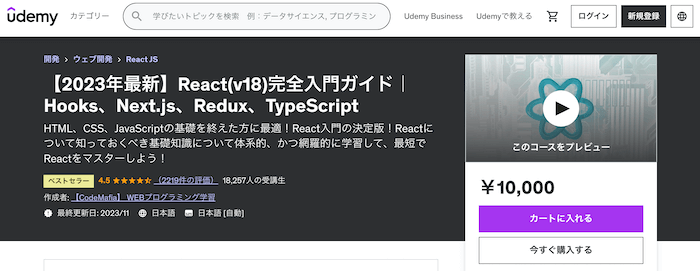
Udemy講座:【2023年最新】React(v18)完全入門ガイド|Hooks、Next.js、Redux、TypeScript

このUdemyコースは、Reactおよび関連する技術についての体系的な学習を提供します。JavaScriptの記法、React Hooks、スタイリング、関数型プログラミング、DOM操作、パフォーマンス最適化、Redux、クラスコンポーネント、Rest API通信、Next.js、テスト方法、TypeScriptの使用など、Reactの基礎から実践まで幅広くカバーしています。初心者から中級者まで、Reactに関する知識と技術を習得し、高速でインタラクティブなWebアプリの開発が目標です。
| 講座名 | 【2023年最新】React(v18)完全入門ガイド|Hooks、Next.js、Redux、TypeScript |
|---|---|
| 講師 | 【CodeMafia】 WEBプログラミング学習 |
| 時間 | 25時間 |
| 評判・レビュー | ★★★★☆(4.5) |
| 学習内容 |
|
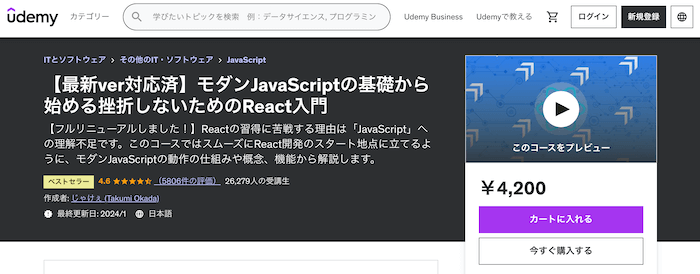
Udemy講座:【最新ver対応済】モダンJavaScriptの基礎から始める挫折しないためのReact入門

このUdemyコースは、「モダンJavaScriptの基礎から始める挫折しないためのReact入門」と題され、Reactの学習におけるJavaScriptの重要性に焦点を当てています。コースはReact開発の基礎とモダンJavaScriptの特徴を解説し、実際のアプリケーション開発を通じて理解を深めます。React特有のルールや文法にも触れ、JavaScriptで作成したアプリケーションをReactで再開発することで、JavaScriptとReactの関係性を体感できるように設計されています。プログラミング初心者やReactの学習に苦戦している人に適しています。
| 講座名 | 【最新ver対応済】モダンJavaScriptの基礎から始める挫折しないためのReact入門 |
|---|---|
| 講師 | じゃけぇ (Takumi Okada) |
| 時間 | 7時間 |
| 評判・レビュー | ★★★★☆(4.6) |
| 学習内容 |
|
Udemy講座:【Reactアプリ開発】3種類のReactアプリケーションを構築して、Reactの理解をさらに深めるステップアップ講座

このUdemyコースは、Reactの基礎知識を持つ方を対象に、実践的なアプリケーション開発を通してReactの理解を深めることを目的としています。具体的には、「ポケモン図鑑」「ブログ」「ノートメモアプリ」の3種類のアプリケーションを構築する内容で、FirebaseやGoogleログイン機能の実装、モダンJavaScriptの関数を利用したCRUD操作なども学べます。Reactの応用を学びたい方、より実践的なスキルを身につけたい方に最適なコースです。
| 講座名 | 【Reactアプリ開発】3種類のReactアプリケーションを構築して、Reactの理解をさらに深めるステップアップ講座 |
|---|---|
| 講師 | Shin Code |
| 時間 | 4.5時間 |
| 評判・レビュー | ★★★★☆(4.6) |
| 学習内容 |
|
Udemy講座:Reactに入門した人のためのもっとReactが楽しくなるステップアップコース完全版

このUdemyコースは、Reactの基礎を理解した人がさらにスキルを上げるために設計されています。コースでは、再レンダリングの最適化、CSSの適用方法、画面遷移のテクニック、コンポーネント分割の方法、グローバルなstate管理、TypeScriptとの組み合わせ、カスタムフックの使用、Chakra UIを使ったアプリ作成など、実務で必要なレベルの技術を学べます。Reactをより深く理解し、応用レベルの開発スキルを身につけることが目標です。
| 講座名 | Reactに入門した人のためのもっとReactが楽しくなるステップアップコース完全版 |
|---|---|
| 講師 | じゃけぇ (Takumi Okada) |
| 時間 | 8時間 |
| 評判・レビュー | ★★★★☆(4.6) |
| 学習内容 |
|
Udemy講座:今後のフロントエンド開発で必須知識となるReact v18の機能を丁寧に理解する

このUdemyコースでは、2022年3月にリリースされたReact v18の機能について、その本質と周辺知識を含めて詳細に解説しています。破壊的変更、Automatic Batching、Transition、Suspenseなどの新機能に焦点を当て、これらが今後のフロントエンド開発にどのように影響を与えるかを学びます。このコースは、Reactの基礎知識を持ち、v18の新機能を理解したい方に適しています。
| 講座名 | 今後のフロントエンド開発で必須知識となるReact v18の機能を丁寧に理解する |
|---|---|
| 講師 | じゃけぇ (Takumi Okada) |
| 時間 | 4時間 |
| 評判・レビュー | ★★★★★(4.8) |
| 学習内容 |
|
Udemy講座:ReactでTrelloクローンアプリケーションを作ってReactをマスターしよう!

このUdemyコースは、Reactの基礎を学んだ方向けに、タスク管理アプリ「Trello」のクローンを作成するためのハンズオン形式の講座です。ドラッグ&ドロップ機能の実装、コンポーネント管理の手法、アプリのデプロイ方法、useStateフックの実践的な使い方など、実際のWebアプリ開発の流れと設計を学ぶことができます。Reactで何か具体的なプロジェクトを作りたい、ポートフォリオを充実させたい方に適しています。
| 講座名 | ReactでTrelloクローンアプリケーションを作ってReactをマスターしよう! |
|---|---|
| 講師 | Shin Code |
| 時間 | 4時間 |
| 評判・レビュー | ★★★★☆(4.5) |
| 学習内容 |
|
Udemy講座:ゼロからReact入門!逆算式で最速マスター

「ゼロからReact入門!逆算式で最速マスター」というUdemyコースは、Reactの基礎をゼロから学ぶためのコースです。Webサイトの構造とJavaScriptの基礎から始め、最終的には実際のReactアプリの改修ができるスキルを身につけます。初心者が実際の業務環境で直面する既存のアプリの改修に焦点を当て、実際のReactアプリケーションを使って学ぶことで、理論だけでなく実践的なスキルも習得できるように設計されています。Reactの基礎をしっかり学びたい初学者やプログラミング入門者に最適なコースです。
| 講座名 | ゼロからReact入門!逆算式で最速マスター |
|---|---|
| 講師 | Takahiko Wada |
| 時間 | 3時間 |
| 評判・レビュー | ★★★★★(4.8) |
| 学習内容 |
|
Udemyのカテゴリ別おすすめ講座一覧
- UdemyでおすすめのSEO講座
- UdemyでおすすめのWebマーケティング講座
- UdemyでおすすめのSNSマーケティング講座
- Udemyでおすすめのブランディング講座
- UdemyでおすすめのWebライティング講座
- UdemyでおすすめのPython講座
- UdemyでおすすめのAWS講座
- UdemyでおすすめのJAVA講座
- UdemyでおすすめのJavaScript講座
- UdemyでおすすめのjQuery講座
- UdemyでおすすめのSQL講座
- Udemyでおすすめのデータサイエンス講座
- UdemyでおすすめのDX講座
- UdemyでおすすめのRuby on Rails アプリ開発講座
- UdemyでおすすめのNode.Js講座
- UdemyでおすすめのGo言語講座
- UdemyでおすすめのPHP講座
- UdemyでおすすめのHTML/CSS講座
- UdemyでおすすめのWebデザイン講座
- UdemyでおすすめのWordPress講座
- UdemyでおすすめのIllustrator講座
- UdemyでおすすめのPhotoshop講座
- UdemyでおすすめのReact.js講座
- UdemyでおすすめのGit/Github講座
- UdemyでおすすめのExcel(エクセル)講座
- UdemyでおすすめのGoogleスプレッドシート講座
- Udemyでおすすめの統計学講座
- Udemyでおすすめの英語講座
インタビュー・取材記事掲載はこちら