Googleは、ランキングシグナルとしてCore Web Vitalsを取り入れるアップデートを発表した。SEOの施策としても今後考慮する必要がある内容である。

Googleは、 「Core Web Vitals」 と既存のユーザーエクスペリエンスのシグナルを組み合わせた新しいランキングシグナルを導入し、ページが提供する全体的なエクスペリエンスを評価する方法を改善するという。
関連記事:Google:Core Web Vitals(コアウェブバイタル)が主要なランキング要因になる可能性は低い【SEO】
この新しいランキングシグナルは、開発の初期段階にあり、少なくとも来年まではローンチされない予定としている。
サイト所有者の準備を支援するため、Googleはこれまでの取り組みをいち早く紹介している。
目次(クリックしてジャンプ)
新しい 「ページエクスペリエンス」 シグナル
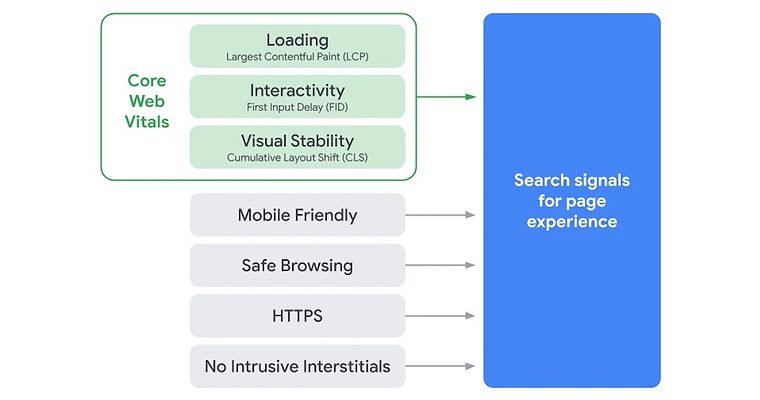
次のランキング信号は、ページエクスペリエンスシグナルとして知られる。
ページエクスペリエンスシグナルは、Core Web Vitalsと、次の既存のページエクスペリエンスの指標で構成される。
- モバイルフレンドリー
- セーフブラウジング
- HTTPSセキュリティ
- インタースティシャルガイドライン
ページエクスペリエンスシグナルは、ユーザーがウェブページとのやりとりの体験をどのように認識しているかを測定します。これらの要素を最適化することで、すべてのウェブブラウザや表面上のユーザーにとってウェブをより快適なものにし、サイトをモバイルでのユーザーの期待に応えられるように進化させることができます。
Core Web Vitals
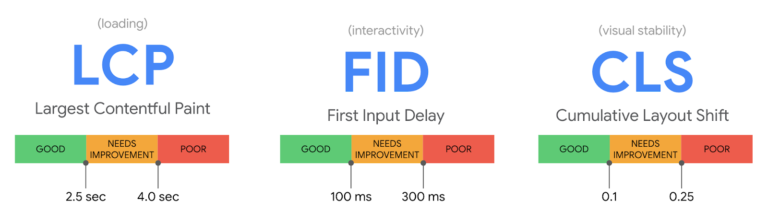
今月初めに発表されたCore Web Vitalsは、スピード、応答性、視覚的安定性に関する一連の指標。
Googleはこれらを「Core Web Vitals」と定義している。
Largest Contentful Paint:ページのメインコンテンツの読み込みにかかる時間です。理想的なLCP測定は2.5秒以下。
First Input Delay:ページがインタラクティブになるのにかかる時間。理想的な測定時間は100秒未満。
Cumulative Layout Shift:ビジュアルページコンテンツの予期しないレイアウトシフトの量。理想的な測定値は0.1未満。

この指標のセットは、サイト所有者がローディング、応答性、視覚的安定性に関して提供しているユーザー体験を測定するのに役立つように設計されている。
Googleは次のように述べている。
Core Web Vitalsは、ユーザー・エクスペリエンスの重要な側面を定量化する、実世界のユーザー中心の指標のセットです。読み込み時間、応答性、読み込み時のコンテンツの安定性(指の下にあるボタンをうっかりタップしてしまわないようにするためのものだ。)など、Webのユーザビリティを測定します。
Core Web Vitalsは固定されたものではない。
これは、ユーザが優れたWebページ体験に何を期待するかによって、年ごとに変更される可能性があることを意味している。
現時点では、Core Web Vitalsは上に挙げたものが指標となっている。Googleは、これらの指標が変更された場合には、情報を公開するだろう。
Core Web Vitalsの詳細については、最初に導入された時のレポートを参照してほしい。
Google’s Top 3 Metrics for Evaluating User Experience
ページエクスペリエンスシグナルとランキング
Googleは、 「Core Web Vitals」 をランキング要素として追加し、それらを他のユーザーエクスペリエンスのシグナルと組み合わせることで、より多くのサイト所有者がユーザーが訪問して楽しめるページを構築できるよう支援することを目指している。
Googleが、そのページエクスペリエンスシグナルに基づいて、そのページが高品質のユーザーエクスペリエンスを提供していると判断した場合、そのページは検索結果で上位にランクされる可能性が高い。
しかし、ランキングに関しては、コンテンツの関連性が依然としてかなり重要だ。クエリに非常に関連性の高いコンテンツを持つページは、たとえページ体験信号が貧弱であっても、おそらく良いランクになるだろう。
Googleが言うように、その逆もまた真である。
優れたページエクスペリエンスは、関連性の高い優れたコンテンツに勝るものではありません。しかし、類似したコンテンツを持つ複数のページが存在する場合、ページの操作性は検索の可視性にとってより重要になります。
Googleが言っているように、ページエクスペリエンスシグナルは一種のタイブレーカーだ。つまり、2つのページの両方が優れたコンテンツを提供している場合、ページ体験信号が強い方が検索結果で上位にランクされる。
だから、ページエクスペリエンスの最適化にあまりこだわると、ページ上の実際のコンテンツが悪くなってしまう。優れたコンテンツは、理論上、優れたページ体験をはるかに上回ることができる。
ページエクスペリエンスの評価
現在のところ、ページエクスペリエンス全体を評価するための特別なツールはない。
しかし、ページエクスペリエンスシグナルを構成する個々の要素を測定することは可能である。
Core Web Vitalsの測定
Core Web Vitalの測定に関しては、SEO担当者やサイトオーナーは以下のようなGoogle独自のツールを使うことができる。
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX report etc
Chromeブラウザのプラグインも間もなく公開され、ユーザーが見ているページのCore Web Vitalsを素早く評価できるようになる。Googleは、 「Core Web Vitals」 を他のツールでも利用できるようにするため、サードパーティーとも協力している。
他のユーザエクスペリエンスシグナルの測定
SEO担当者とサイト運営者が、他のタイプのユーザーエクスペリエンスシグナルをどのように測定できるかを以下に示す。
- モバイルフレンドリー:Googleのモバイルフレンドリーテストを利用する。
- 安全なブラウズ:Search ConsoleのSecurity Issuesレポートで、安全なブラウズに関する問題を確認してください。
- HTTPS:ページがセキュアなHTTPS接続を介して提供される場合、ブラウザのアドレスバーに鍵のアイコンが表示されます。
- インタースティシャルガイドライン:これは少しトリッキーです。
アップデートが適用されるのはいつか?
これらのアップデートは来年までには起こらないので、すぐに行動を起こす必要はないとGoogleはコメントしている。
Googleは、それらがロールアウトされる前に少なくとも6ヶ月間の通知を提供するとしている。
【参考】
インタビュー・取材記事掲載はこちら