新しいiPhoneの画面サイズと解像度は変わりませんが(これは、Eメールマーケターにとって素晴らしいニュースです!)、一つ注意しなければならないことがあります:iOS13でAppleは、ネイティブのiOSメールアプリを含むスマートフォンにダークモードを導入した―そしてそれはあなたのクライアントのメール表示に影響を与えるかもしれない。
目次(クリックしてジャンプ)
Appleのアップデートに注目すべき理由
全Eメールの27%がAppleのiPhoneで読まれており、Appleのスマートフォン、モバイルOS、そしてそのEメールレンダリングの変更は、Eメールマーケティングの世界に大きな影響を与えることができます。もし、自社の多くのニュースレター購読者がiPhoneでメールを開いているのであれば、Eメールの見栄えが良く、その閲覧環境で動作するようにしなければなりません。
新しいiPhoneテスト用のデバイスに何万円も支払う必要はありません。最新のiPhone上のiOS13のメールプレビューがEメールマーケティングツールの「Litmus」で確認することができます。国産では、有用なメールプレビューツールがないので、今の所海外のWebサービスを利用するしかないのが現状です。
新しいiPhoneのスクリーンサイズと解像度
Appleは9月にiPhone11、iPhone11Pro、iPhone11Pro Maxを発表しました。
iPhone11の画面サイズは6.1インチ、iPhone11Proの画面サイズは5.8インチ、iPhone11Pro Maxの画面サイズは6.5インチで、新しいiPhoneは前機種と同じ大きさだ(iPhone XR、XS、およびXS Max)。解像度、ピクセル密度、およびピクセル密度比も同じです。
iPhone 11
| iPhone 11 | iPhone XR | |
| Screen sizes | 6.1 inches | 6.1 inches |
| Resolution | 1,729 x 828 | 1,729 x 828 |
| Pixel Density | 326ppi | 326ppi |
| Pixel Density Ratio | 2 | 2 |
iPhone 11 PRO
| iPhone 11 Pro | iPhone XS | |
| Screen sizes | 5.8 inches | 5.8 inches |
| Resolution | 2,436 x 1,125 | 2,436 x 1,125 |
| Pixel Density | 458ppi | 458ppi |
| Pixel Density Ratio | 3 | 3 |
iPhone 11 PRO MAX
| iPhone 11 Pro Max | iPhone XS Max | |
| Screen sizes | 6.5 inches | 6.5 inches |
| Resolution | 2,688 x 1,242 | 2,688 x 1,242 |
| Pixel Density | 458ppi | 458ppi |
| Pixel Density Ratio | 3 | 3 |
デバイスサイズの変更は、Eメールマーケターやデザイナーにとっては素晴らしいニュースです。過去に特定のメディア検索を使ってAppleのiPhoneをターゲットにしたことがあれば、Appleの最新モデルでも同じように動作します。
特定のサイズをターゲットにせずに、レスポンシブスタイルをトリガーするブレークポイントを使用する場合、そのブレークポイントは以前のiPhoneモデル (414px) と同じなので、変更する必要はありません。メディアクエリをmax-device-width:414pxをターゲットに設定すると、新しいiPhoneの全モデルでレスポンシブスタイルが表示されるようになります。
@media screen and (max-device–width: 414px) { /* Insert styles here*/ }
AppleのiPhoneにダークモードがやってきた
昨年、AppleはデスクトップOSにDark Modeを導入し、MacOS Mojaveのユーザーがすべてのウィンドウ、ビュー、メニュー、コントロールを暗いカラーパレットに切り替えられるようにしました。
iOS13では、この人気の機能がAppleのiPhoneにもやってきました。それでは、Eメールにどのような影響があるかを見てみましょう。

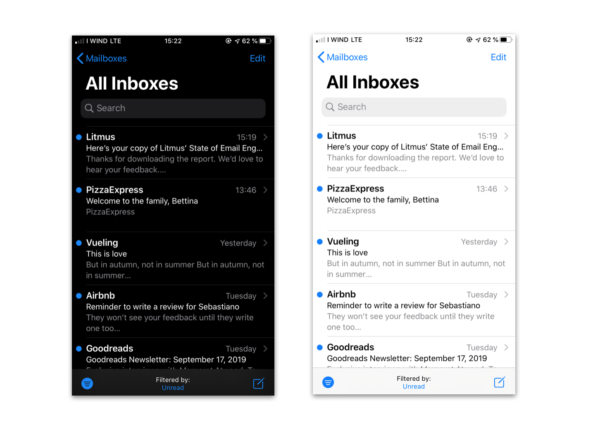
The iOS Mail Inbox in iOS 13 in Dark and Bright Mode
iOS13でのダークモードでのEmailのレンダリング方法
まず最初に良いニュース:MacOSのダークモードと同じように、AppleのiPhoneの新しいダークモードはデフォルトでHTMLメールに影響を与えません。ダークモードは、個人的なEメールおよびテキスト形式のEメールにのみ適用されます。HTMLメールで背景色を定義していない場合でも、背景は白でレンダリングされます。そのため、通常のHTMLメールのコードやレンダリングでダークモードが問題になることはありません。

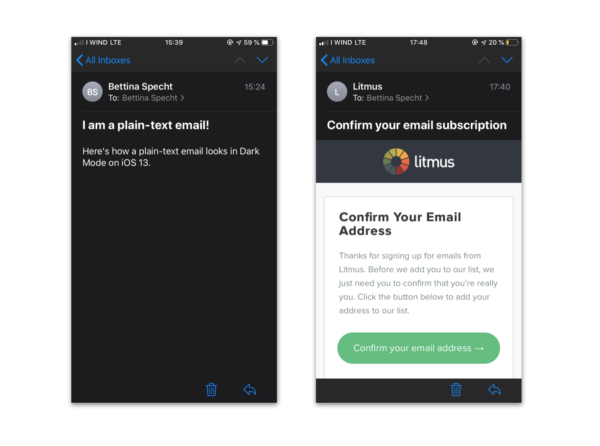
iOS13のダークモード:プレーンテキストのメールは暗い背景で表示されるが、HTMLメールは影響を受けません。
しかし、ブライトメールの背景は、ダークモードでメールを読む購読者にとって非常に不快な体験を作り出す可能性があります。画面を暗い受信箱の表示から非常に明るいメール(またはその逆)に切り替えるのは目を疲れさせるし、購読者にとってすばらしい購読体験にはなりません。
では、購読体験を向上させるために何ができるのでしょうか。MacOSのダークモードでは、Eメールの設計者や開発者はデークモードを特にターゲットにする機会がありませんでした。代わりにできることは、明るい景色と暗い景色の両方でうまく機能する色を選ぶことだけでした。
しかしiOS13では、Eメール開発者はダークモードをターゲットにして、ダークモードで開いている購読者に自由な体験を提供することができます。
iOS13でダークモードをターゲットにする方法
今年の夏、iOS13のベータ版をいじっていたEメールおたく、Thomas Steiner氏が気付いたように、Appleは全く新しいメディアクエリを導入し、ユーザーが特にダークモードに設定されたメールクライアントをターゲットにできるようにしました。
また、iOSのダークモードをターゲットにするのは驚くほど簡単です。
@media (prefers-color-scheme: dark) { /*Insert all your dark mode classes here, as you would insert mobile responsive classes./ /* Remember to use !important to override inline styles */ }
このメディアクエリを使用すると、Eメールがダークモードに設定されているクライアントで開かれたときにのみ適用されるカスタムスタイルを設定できます。つまり、ダークモードで開いている購読者には、異なる背景色、フォント色、または画像を使用できます。
実際に動作しているところを見たいですか?
iOS13ダークモード用に最適化された最近のウェビナーメールの一つを紹介しましょう。
iOS13のダークモードで開くと、メールは暗い背景で表示されます。また、暗い背景にLitmusのロゴが表示されるように、別バージョンのロゴ (白いフォントを使用したもの) を使用して、読みやすく、ダークモードでの見栄えがよくなるように、このメールは設定されています。メールの全コードはこちら。
参考:iOS 13, Dark Mode, and Apple’s new iPhones: Here’s What Email Marketers Must Know
インタビュー・取材記事掲載はこちら