GoogleのウェブマスターのHangout上で、誰かがウェブページ上でのH1の役割について質問した。ジョン・ミューラー氏は、見出しタグ(Hタグ)はいくつかの理由で優れているが、重要な要素ではないと答えました。
目次(クリックしてジャンプ)
SEOとH1の見出し
検索エンジン最適化の最も重要なルールの1つは、ページが何に関するものであるかを知らせるために、ページの上部にあるH1見出しにキーワードを追加することです。
2000年代の初めにはそうでした。H1にターゲットキーワードを追加することは必須でした。2000年代の初めに、キーワードをH1の見出しになければ、競争力の高いサイトを運用することはできませんでした。
しかし、ページのニュアンスを理解するGoogleの能力は、2000年代初期から大きく進歩しています。このような変化から、Googleのジョン・ミューラー氏がH1の見出しについて述べていることに着目することはSEOマーケターにとって非常に重要です。
複数のH1を使用できますか?
質問の意味は、サイト運営者が1つのH1を使用するように制限されているのか、または複数のH1見出しタグを使用できるかどうかです。
これが実際にGoogleのジョン・ミューラー氏に投げかけられた質問です。
「WebページにはH1タグを1つだけ付ける必要がありますか、それとも複数回使用できますか。」
Googleのジョン・ミューラー氏は、H1は好きなだけ使えると答えました。また、H1見出しタグを使用して省略することもできるとも述べています。
H1見出しタグに関するジョン・ミューラー氏の回答:
「H1タグは、ページ上で何度でも使用できます。上限も下限もありません。」
またサイト運営者はH1見出しタグの使い方を自由に選べると述べています。
「あなたのサイトは、H1タグがなくても、あるいはH1タグが5つあれば、完璧にランクインするでしょう。」
ページ構造の伝達に役立つH1見出し
ジョン・ミューラー氏は、H1の見出しはページ構造のアウトラインに適していると述べています。
つまり、見出し要素が連携して、ページの内容に関するトップレベルのアウトラインを作成できるということです。適切に配置された見出し戦略は、ページが何を目的としているのかを伝えるのに役立ちます。
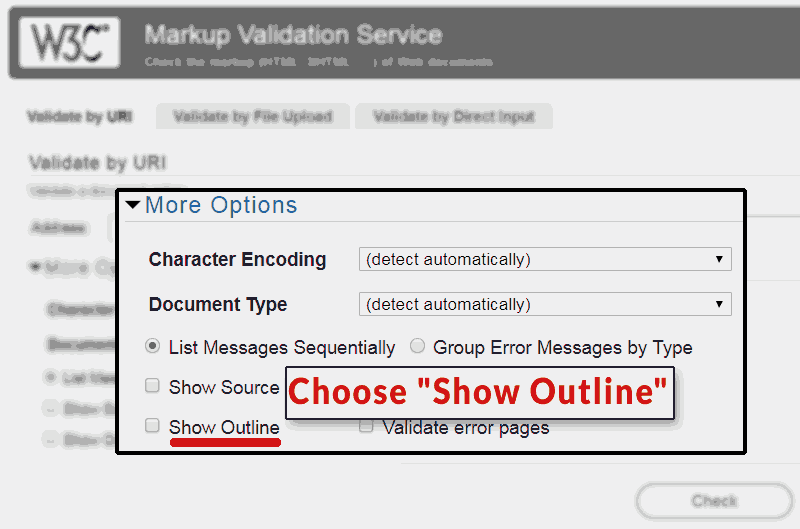
HTMLガイドラインを管理する公式団体であるW3cには、Webページの「概略」を示すHTMLバリデーターが用意されています。
Webページを検証するときは、「アウトラインの表示」ボタンを選択します。見出し要素によって作成されたアウトラインだけでページを表示するには最適な方法です。

W3C HTML Validatorの「アウトラインの表示」オプションを選択すると、見出し要素によって伝達されるページの外観の概要が表示されます。これは、ページ構造の高レベルのスナップショットを取得するための優れた方法です。
H1見出し要素に関するミューラー氏のコメントは以下の通り。
「H1要素は、ユーザーと検索エンジンがページのどの部分が異なる見出しの下にあるのかを理解できるように、ページに構造を与える優れた方法です。特にHTML5では、1つのページに複数のH1要素があるのは全く正常で、期待されているようなものです。」
H1の見出しとSEO
ジョン・ミューラー氏はさらに、見出しがないことやH1の使用が多いことは心配する必要はないと再度述べました。これはおそらく、Googleがウェブページのランク付けにH1の見出しを必要としないためだろう。
これは、デジタルマーケティングの仕事をしている人なら誰にでも明らかであるはずだ。Googleの検索結果には、見出しH1を持たないか、スタイル設定の目的で使われている(見出しタグの誤用!)ウェブページが満載です。
上位ランクのサイトのXXパーセントが見出しを使用しているという相関調査があります。しかし、これらの研究では、最近のWebページ、特にWordPressテンプレートを使用するWebページでは、ナビゲーション要素のスタイル設定に見出しを日常的に使用しているため、それらの相関研究が歪曲されてしまっていることを知っている人は意外と少ないです。
ミューラー氏は次のように述べています。
「したがって、心配する必要はありません。SEOツールの中には、これを問題だと決めつけて、 ”H1タグがないか、H1タグが2つあるか…”などと言うものもありますが、重要な問題ではありません。」
使いやすさに役立つH1の見出し
モバイルでは、見出しタグはWebページを読みやすくするのに役立ちます。適切に設計された見出しは、Webページが何であるかをユーザに伝えるのに役立ち、視覚的には、テキストの難解なページを分割して読みやすくするのに役立ちます。
ミューラー氏は次のように述べています。
「使いやすさの観点からすると、これを改善することは理にかなっているかもしれません。したがって、これらの提案を完全に無視するわけではありませんが、重要な問題とは考えていません。」
見出しタグに関する情報
1.H1見出し要素を必要な数だけ使用して良いです。
2.ユーザーとGoogleにページ構造を伝えるのに便利です。
3.見出し要素はユーザービリティ向上に役立ちます
少なくともH1からH4までのすべての見出し要素を適切に使用することが有用であることも付け加えたいです。つまり、H2、H3、そして場合によってはH4を使用して記事のサブトピックを構成すると、ページの内容をより明確にするのに役立ちます。
疑問がある場合は、W3C HTML Validatorを使用してサイトを実行し、アウトラインがどのように表示されるかを確認してみてください。
参考:Google Says H1 Headings Are Useful but Not Critical
インタビュー・取材記事掲載はこちら