altテキスト(代替テキスト)は、Webページ上の画像を表します。HTMLコード内に存在し、通常はページ自体には表示されません。
しかし、altテキスト(代替テキスト)の何が重要なのでしょうか?
また、SEOやユーザーエクスペリエンスを向上させるためにはどうすればいいのでしょうか?
わかりやすい図を交えて解説していきます。
[clink url=”https://marketimes.jp/google-seo-heading-tag-new-thought/”]
目次(クリックしてジャンプ)
なぜaltテキスト(代替テキスト)が重要なのか?
altテキスト(代替テキスト)が重要な理由は4つあります。
altテキスト(代替テキスト)によるアクセシビリティの向上
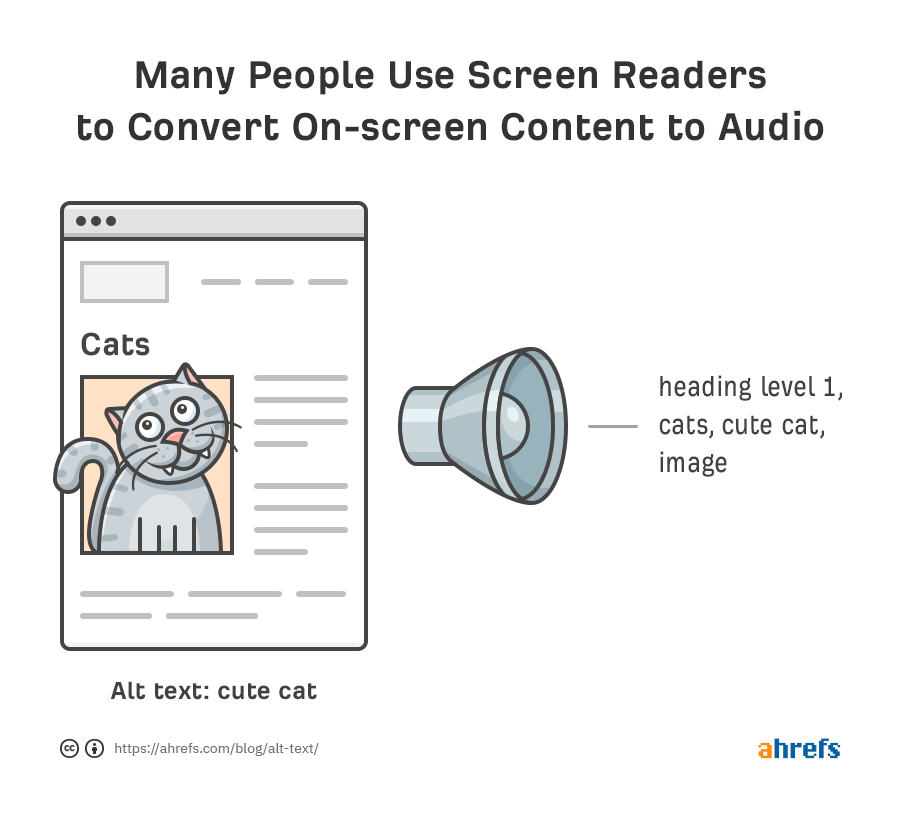
何百万人もの人が視覚障害者であり、多くの人がスクリーンリーダーを使ってオンラインコンテンツを利用しています。これらは、画像を含む画面上のコンテンツをオーディオに変換することによって機能しています。

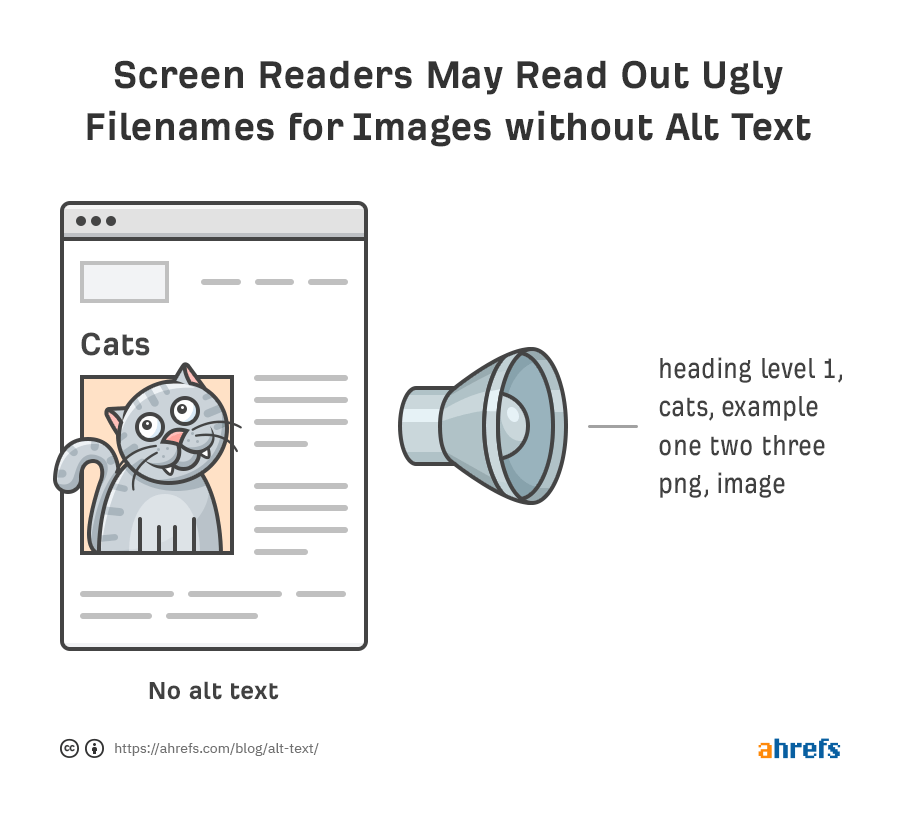
altテキスト(代替テキスト)のない画像は、画像の内容をユーザーに伝える手段がないため、スクリーンリーダーにとって問題となります。通常は、これらの画像をスキップしたり、さらに悪いことに、長くて役に立たない画像ファイル名を読み上げます。

Googleは、スクリーンリーダーを持つユーザーにとってaltテキスト(代替テキスト)が重要であることをSEOスターターガイドで説明している。
altテキスト(代替テキスト)は 「トピックの関連性」 を向上させることができる
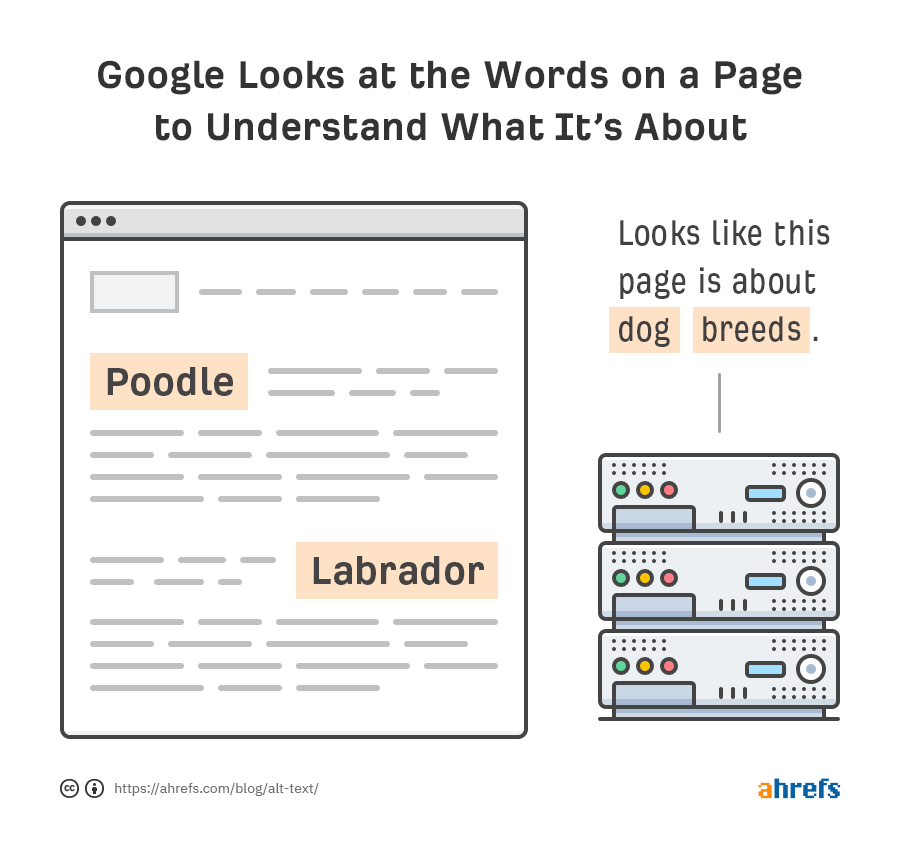
Googleはページ上の単語を見て、その意味を理解する。
例えば、そのページがプードル、ラブラダー、レトリーバーについて言及していれば、Googleはそれが犬の種類であることを理解する。

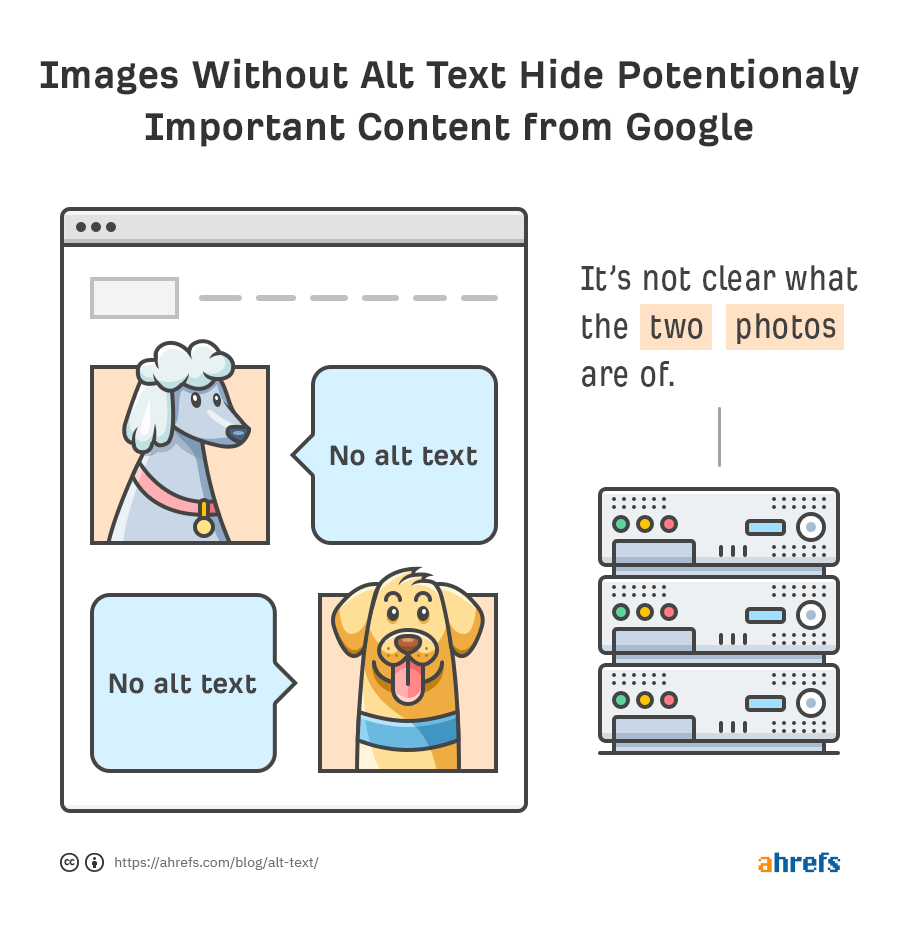
これは画像とどのように関連していますか?
なぜなら、Googleが読めない画像では文脈が 「ロックされて」 しまうことがあるからだ。

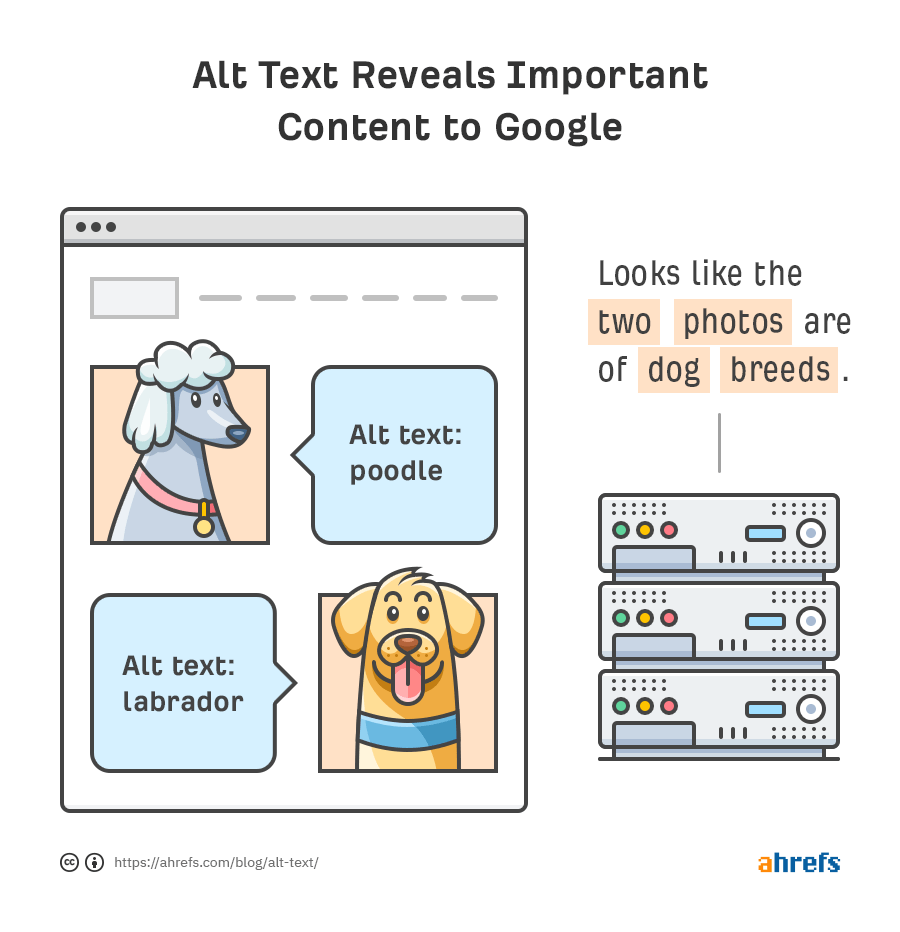
altテキスト(代替テキスト)を使用することで、Googleはこれらの画像を理解することができ、ページとそのコンテンツの理解を深めることができます。

altテキスト(代替テキスト)は、Google画像でのランク付けに役立つ
Google画像は世界第2位の検索エンジンです。それは、YouTube、Bing、および他の検索エンジンを合わせたものよりも先にそれを入れて、すべてのオンライン検索の20.45%を担当しています。
これは、Google画像からトラフィックを増加させることができる機会があるということです。
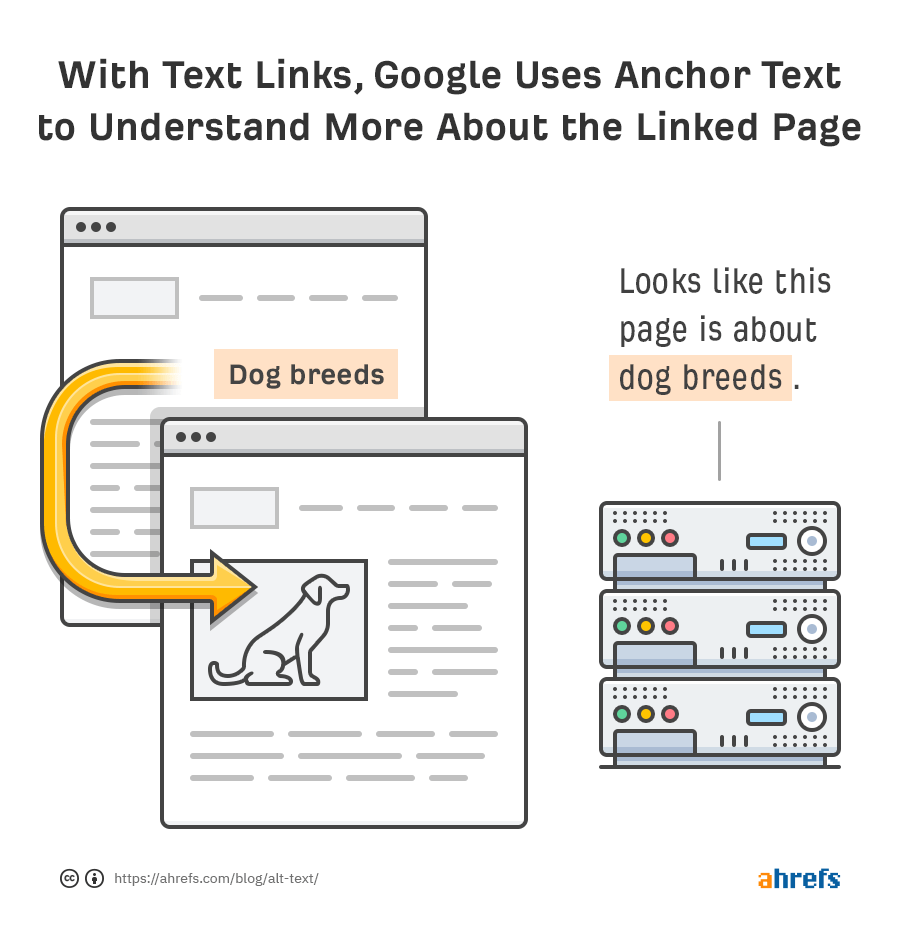
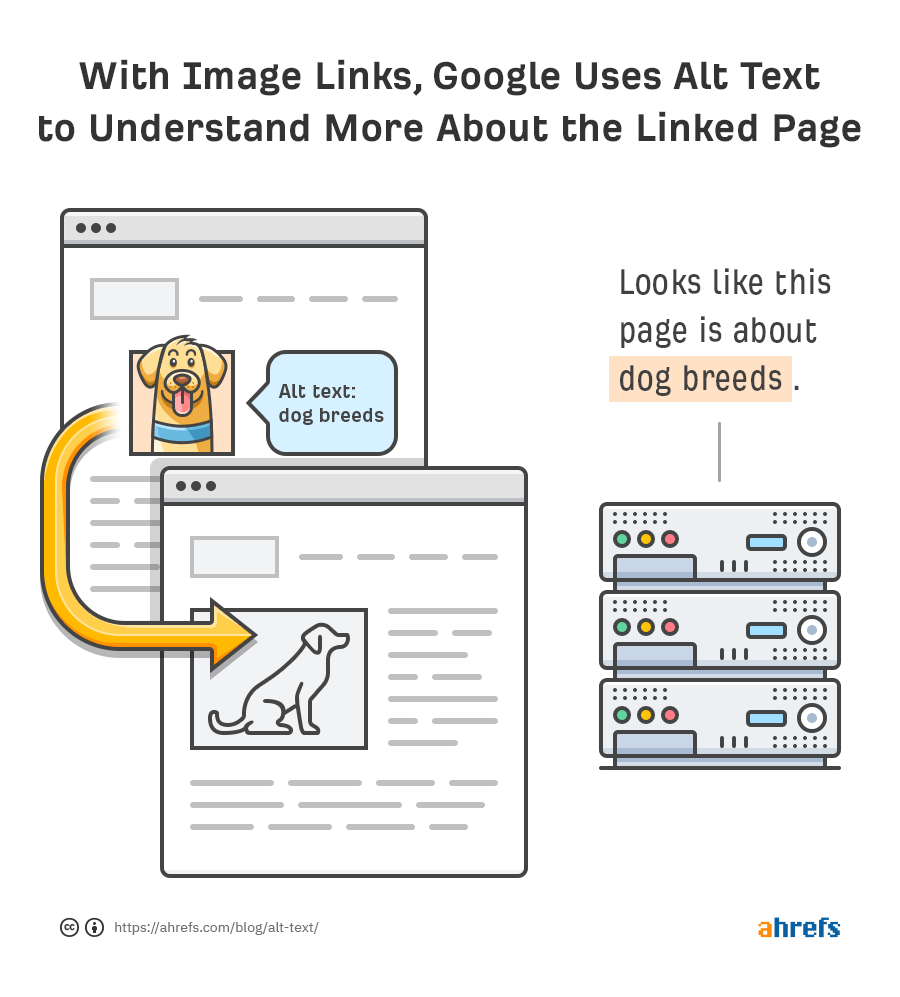
画像リンクのアンカーテキストとして機能するaltテキスト(代替テキスト)
アンカーテキストとは、あるWebページを別のWebページにリンクする、クリック可能なテキストのことです。Googleはこれを使って、Webページの内容を理解しようとしている。

しかし、すべてのリンクがテキストであるわけではなく、画像であるものもあります。
Googleは次のように述べています。
画像をリンクとして使用する場合は、altテキストを記述することで、リンク先のページについての理解を深めることができます。テキストリンクのアンカーテキストを書いていると想像してください。
![画像とテキストリンクとアンカーリンク]() 画像にaltテキスト(代替テキスト)を追加する方法
画像にaltテキスト(代替テキスト)を追加する方法
HTMLコードの<img>タグにalt属性を追加するだけです。
altタグを付けた画像
<img src=”pie.jpg” alt=”steak and ale pie”>
最新のCMSを使用しているのであれば、HTMLコードを掘り下げることなく、altテキストを追加することができるはずです。
画像すべてにaltテキスト(代替テキスト)を追加すべきか
いいえ、これはよくある誤解です。
画像が装飾目的で存在し、重要な情報が含まれていない場合は、代替テキストを追加する必要はありません。
たとえば、以下のように一部のWebサイトには、コンテンツを区切るためのアイコンがあるでしょう。
![]()
これらは見た目をきれいにするためだけにあるので、altテキスト(代替テキスト)を追加すべきではありません。そうすることで、スクリーンリーダーを持つ訪問者を困らせるだけで、ページに「SEOの価値」を増加させることはありません。
同じことが、このような一般的な画像やストック画像にも当てはまります。

「バス&キャンドル」というaltテキスト(代替テキスト)を書いても、視覚障害のある読者には役に立たない。スクリーンリーダーには完全に無視させた方がいいですね。
しかし、ここが重要なポイントです…
イメージに代替テキストが必要ない場合は、空の代替属性を追加することをお勧めします。これは、スクリーンリーダーの中にはalt属性を持たないファイル名を読み取るものがある一方で、空のファイル名を持つファイル名は無視するものがほとんどだからです。
下記のように記述します
<img src=”spacer.gif” alt=””>
詳細については、英語になりますがWebAIMのこのガイドを参照してください。
良いaltテキスト(代替テキスト)の書き方
altテキスト(代替テキスト)はそれほど難しいものではありません。
次の5つのベストプラクティスを実践すれば、成功するはずです。
簡潔に記述してください:スクリーンリーダーを使っている人にとっては、長いaltテキストは迷惑です。できるだけ少ない単語で書きなさい。(詳細な説明が必要な場合は、longdesc属性を使用します。)
正確に記述してください:イメージの説明に集中します。
キーワードの詰め込みは避けてください:ここはキーワードを押しつける場所ではありません。
画像であることを示すことは避けてください:説明に「…の画像」や「…の画像」を含める必要はありません。Googleもスクリーンリーダーも、それを自分で解決できます。
余分を排除してください:画像のコンテキスト内に既に存在する情報は繰り返さないでください。たとえば、スティーブ・ジョブズの写真があり、その下に「スティーブ・ジョブズ」というテキストがある場合、altタグにこの説明を追加する必要はありません。Googleはキャプションが事実上の代替テキストであることを理解すべきだ。
フォームボタンにaltテキスト(代替テキスト)を追加してください:そうしないと、スクリーンリーダーが通過して、一部のビジターがWebサイトと対話できなくなる可能性があります。
altテキスト(代替テキスト)良い例と悪い例
いくつかの例を使用して、何が機能し、何が機能しないのかを理解します。

Bad: <img src=“cheesecake.png” alt=“picture of cheesecake”>
Okay: <img src=“cheesecake.png” alt=“cheesecake”>
Good: <img src=“cheesecake.png” alt=“strawberry cheesecake”>
Best: <img src=“cheesecake.png” alt=“strawberry cheesecake with cream”>

Bad: <img src=“steve-jobs.png” alt=“steve jobs apple iphone ipad mac”>
Okay: <img src=“steve-jobs.png” alt=“steve jobs”>
Good: <img src=“steve-jobs.png” alt=“apple founder, steve jobs”>
Best: <img src=“steve-jobs.png” alt=“apple founder, steve jobs, holding the iphone 4”>

Bad: <img src=“amp.png” alt=“image4″>
Okay: <img src=“amp.png” alt=“orange amplifier”>
Good: <img src=“amp.png” alt=“orange amplifier – 30 watts”>
Best: <img src=“amp.png” alt=“orange AD30HTC – 30 watt amplifier”>
最後の例にはモデル番号が含まれています。これは、特にECサイトの製品ページでの画像に適しています。
【参考】

 画像にaltテキスト(代替テキスト)を追加する方法
画像にaltテキスト(代替テキスト)を追加する方法