Eメールキャンペーンの68%がモバイルで開封されている今、モバイルに適したデザインのEメールはもはや必要不可欠になっています。今回は、モバイルフレンドリーなメルマガを作成するための7つの重要なヒントをご紹介します。
目次(クリックしてジャンプ)
モバイルフレンドリーなメールはなぜそんなに重要なのか?
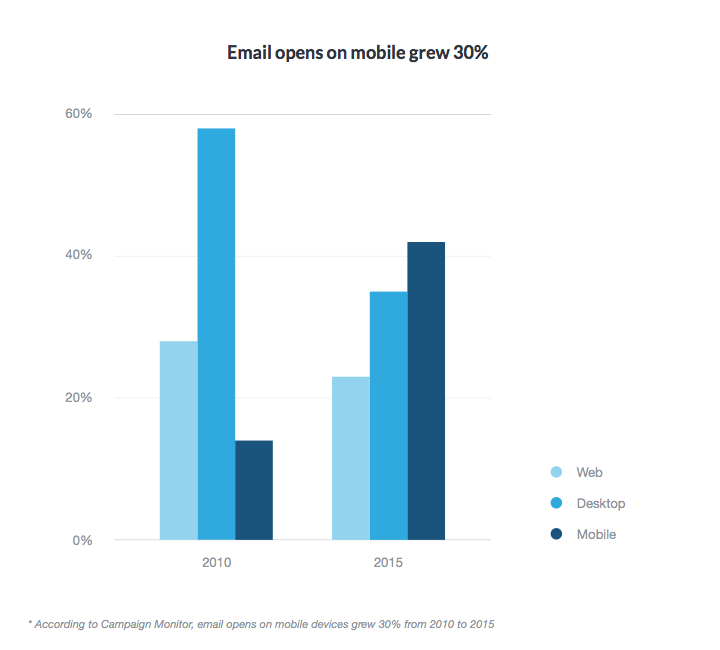
マーケターとして、私たちは複数のメールクライアントでメールがどう見えるかを心配していました。しかし、デバイスとメールクライアントの爆発的な増加によって、課題が生じています。2010年から2015年にかけて、モバイル機器でのEメールの利用は30%増加した。

メールがモバイルに適していない場合、購読者を引きつけて結果を出すチャンスを逃してしまう可能性があります。そこで、今すぐメールをよりモバイルに適したものにするために、マーケティング初心者でも実践できる7つの簡単で重要なヒントをご紹介します。
メルマガをよりモバイルフレンドリーにするための7つのヒント
件名の長さに注意してください
Return Pathの記事によると、典型的なデスクトップの受信トレイにはメールの件名が約60文字で表示されるのに対し、モバイルデバイスでは25〜30文字しか表示されないという。そして、3,000人の送信者からの200万通以上のメールを分析した結果、ほとんどの件名が41〜50文字であることがわかった。
ただし、モバイル用に件名を最適化する前に、購読者の何パーセントが携帯電話でメールを開くのか、タブレットでメールを開くのか、デスクトップでメールを開くのかを理解しておくことをお勧めします。
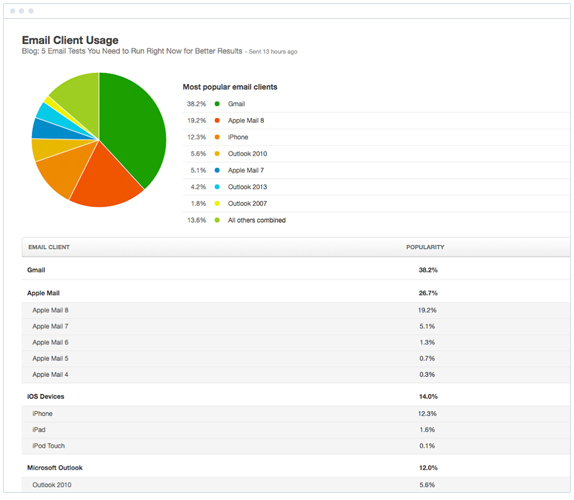
使用するEメールマーケティングツールによっては、下記の図のようにEメールクライアントレポートを取得できるツールもあります。

このようなレポートでは、購読者がキャンペーンを表示するために使用している電子メールクライアントが正確に表示されます。
購読者の大部分がiPhoneまたはAndroidデバイスで開いていることがわかった場合は、それらのデバイスでの見栄えをよくするために、件名を25~30文字以内にしておくことをお勧めします。
プリヘッダーテキストを使用する
プリヘッダーテキストは、モバイルフレンドリーなメールではとても便利です。
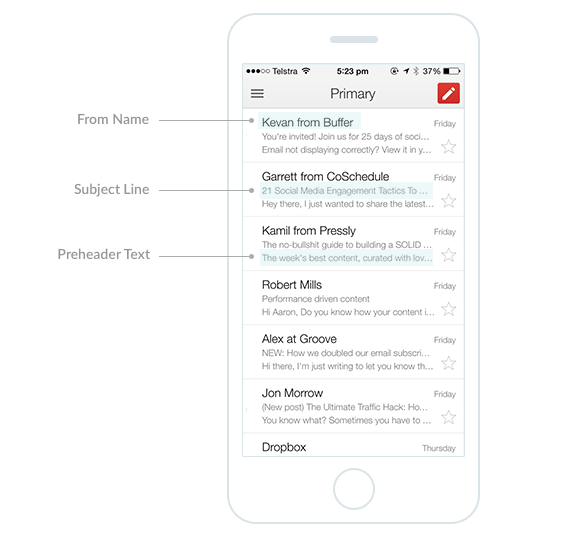
プリヘッダーテキストが記載されていない場合は、メールの最初の行がコピーされ、件名のサポートとして使用されます。これにより、メルマガを開くためのコンテキスト(メールの内容がどのようなものか)が提供されます。
これはiPhone6のGmailの例です。ユーザーは設定で追加のプリヘッダー/プレビューテキストを表示することができますが、大多数のユーザーがデフォルト設定を使用している場合は、次のように表示されます。

プリヘッダーテキストの長さはEメールクライアントによってもデバイスによっても異なるので、いろいろな長さを試してみて、購読者がメルマガを何で(モバイル、タブレット、またはデスクトップ)開いているかによって、何が最も効果的かを検討してみてください。
コピーを簡潔にする
モバイルフレンドリーなメール用にコピーやテキスト文を作成する場合は、短く簡潔にすることが重要です。読者があなたのコピーを理解し、購読者にどのようなアクションを取って欲しいかを、わかりやすく、簡潔なコンテンツ(つまり、箇条書きリスト、短い段落)を作りましょう。
EメールマーケティングツールのLitmus社は、「モバイルデバイスでEメールコンテンツを閲覧する場合、全体的な画面サイズは小さく、消費者はモバイルであなたのメッセージを受け取る時にマルチタスクになる可能性が高い。ユーザーをできる限り効率的に関与させることが、これまで以上に重要になっています。可能な限りヘッダー、箇条書き、短い段落を使用して簡単に理解できるようにしましょう。」とアドバイスしています。

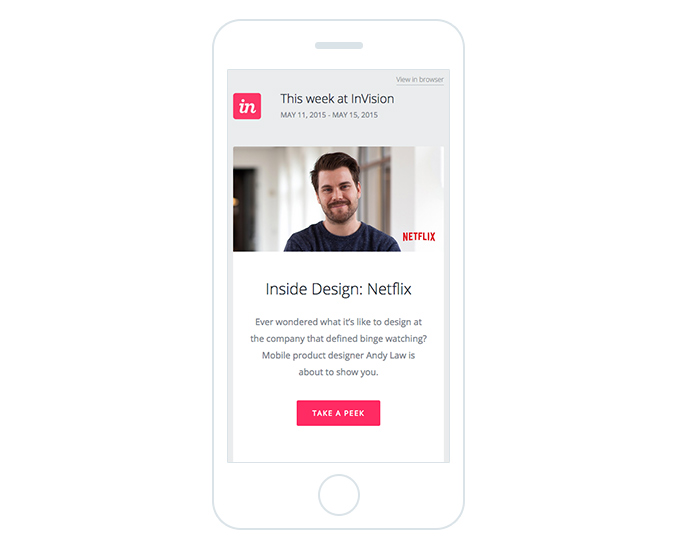
上記の海外のInVisionのメルマガは、その良い例です。コピーは短いですが、クリックして記事を読む気にさせられるほど説得力があり、上の画像と下のボタンコピーの両方に直接関係しています。
画像を考える
すべてのモバイルデバイスがデフォルトで画像を表示するわけではないため、「イメージオフ」体験を計画し、画像が表示されない場合でもメルマガが意味を持つようにすることをお勧めします。Web Marketing Todayは、「ブロックされた画像は、画像を多用するメールにとって課題となっています。」と述べている。画像はあくまでテキスト情報を助ける補助的な位置づけで使用するようにしましょう。
CTAを前面中央に配置する
忙しい外出中の読者のためにメールを作成するときは、すぐに要点を把握し、すぐに何をしてほしいかを伝えるべきです。
メールの上部にアクション・プランを入力すると、最もモバイル・フレンドリーになります。クリック可能性を最大にするには、CTAボタンを44×44ピクセル以上にします。
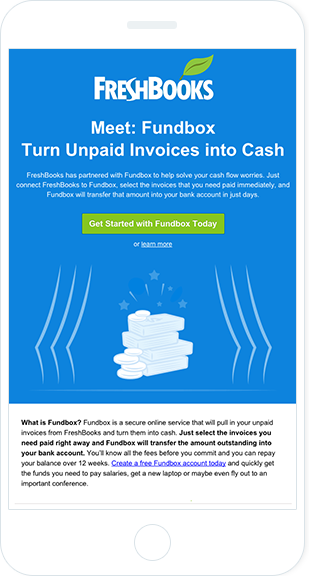
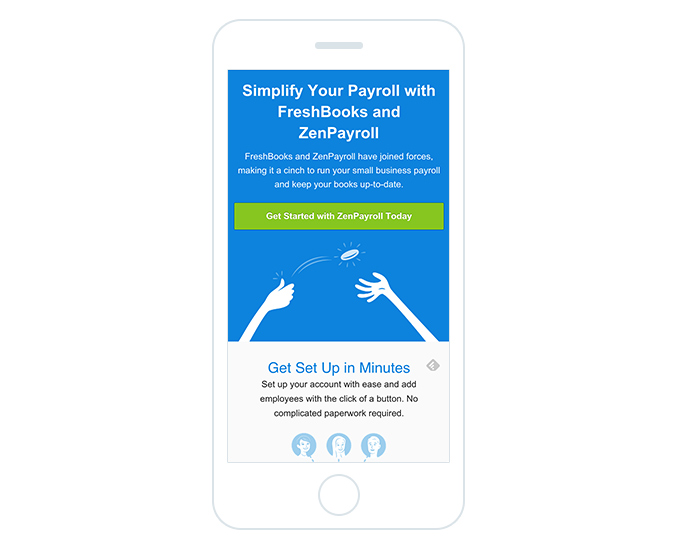
Freshbooksの次の例を見てください。
![メルマガのCTAボタン例]() ボタン配置と全体的なデザイン
ボタン配置と全体的なデザイン
モバイル・フレンドリーなメールを作成する際には、リンクやCTAの周りに十分な余白を残して、クリックしやすいようにしてください。これは、Freshbooksの例で見ることができます。CTAボタンの周囲には十分なスペースがあるので、誤って別のものをクリックすることなく簡単にクリックできます。

リンクを重ねて表示すると、モバイルでの購読者がクリックしてアクションを実行するのが難しくなります。
複数のデバイスでメルマガをテストする
Eメールを配信予約して送信する前に、複数のデバイスおよびEメールクライアントでテストして、意図したとおりに表示されることを確認してください。Campaign MonitorなどのEメールマーケティングツールでは、Eメールのテストを送信して、25以上のEメールクライアントでEメールがどのように表示されるかを確認することができます。国内で適したツールがない場合は海外のメールマーケティングツールも検討しましょう。効率的かつ室の高いメルマガ検証が可能になります。
参考
7 Essential Tips to Creating Mobile Friendly Emails
インタビュー・取材記事掲載はこちら

 ボタン配置と全体的なデザイン
ボタン配置と全体的なデザイン

